
Full Stack Devlopment (ReactJS)
Internship 2025
This course provides a complete roadmap to mastering web development, equipping you with the skills needed to build robust and efficient web applications. Ready to dive into the world of web development and create impactful applications? Let’s get started!
1/ 2 Months
Online
8+ Live Projects
Dual Certification
Ultimate Step towards your Career Goals: Expert in Web Development
This course is designed to equip you with the essential skills and knowledge required for web development. From front-end to back-end development, it covers a comprehensive range of topics to help you build robust and efficient web applications.
Internship Benifits
Mentorship
Receive guidance and insights from industry experts.
Hands-on Experience
Gain practical skills in a real-world cutting-edge projects.
Networking
Connect with professionals and peers in your field.
Skill Development
Enhance your technical and soft skills.
Career Advancement
Boost your resume with valuable experience.
Certificate
Get a certification to showcase your achievements.
Web Development Internship Overview
This is a Perfect opportunity for anyone looking to broaden their knowledge of Full Stack Web Development and develop the skills required to excel in this exciting and rapidly evolving domain
Key Highlights:
React Js Basics:
Introduction and installation.
Creating projects and understanding folder structures.
Building components, using hooks and JSX.
Core React Concepts:
Managing props and state.
Event handling, methods, and list management.
Styling with CSS, and form handling.
API Integration and Project Demos:
Using ReactDOM, handling API keys.
HTTP requests (GET and POST).
Sample projects demonstrating practical applications.
Full-Stack Development:
Frontend project demos.
Backend development and server-side concepts.
Introduction to PHP and Laravel framework.
Laravel installation, project setup, and database management.
Database and Tools:
Using XAMPP for local development.
Managing databases with Laravel.
React Js
Overview and Installation: Learn about React Js and how to install it.
Creating a React Project: Step-by-step guide to creating your first React project.
Folder Structure & Simple Hello World App: Explanation of project folder structure and creating a basic app.
React Components
Functional and Class Components: Learn the differences and uses of functional and class components.
Hooks and JSX: Introduction to Hooks and JSX for efficient coding.
Core React Concepts
Props and State: Managing data and state in React applications.
Event Handling, Methods, and Lists: Handling events and managing lists.
Styling and Forms
Styling and CSS Elements: Applying styles to your React components.
Forms Handling: Creating and managing forms in React.
Login Form and Registration Page: Building user authentication forms.
React DOM and API Integration
ReactDOM and ReactDOMElement: Understanding ReactDOM for rendering.
API Key Management: Managing API keys for secure data fetching.
HTTP Get and Post: Implementing HTTP requests in React.
API Sample Project Demo: Demonstration of an API integration project.
Full-Stack Development
Frontend Project Demo: Building a complete front-end application.
Backend Explanation & Server-Side Development: Introduction to backend development and server-side concepts.
Introduction to PHP and Laravel
PHP Basics: Understanding PHP for server-side scripting.
Laravel Framework: Introduction to the Laravel framework.
Laravel Installation & Project Creation: Setting up Laravel and creating a project.
Database Management System: Managing databases in web applications.
XAMPP Installation & Connection: Setting up XAMPP for local development and database connection.




Looking for in-depth Syllabus Information? Explore your endless possibilities in Web Development with our Brochure!
share this detailed brochure with your friends! Spread the word and help them discover the amazing opportunities awaiting them.
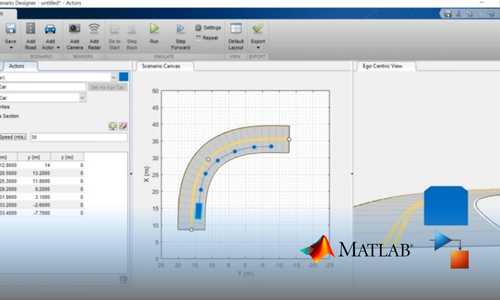
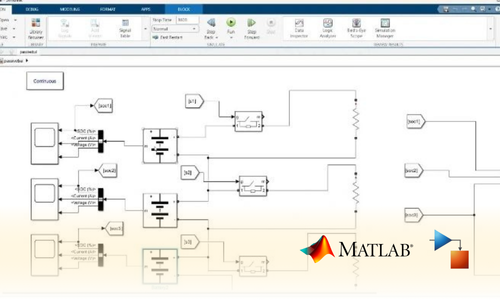
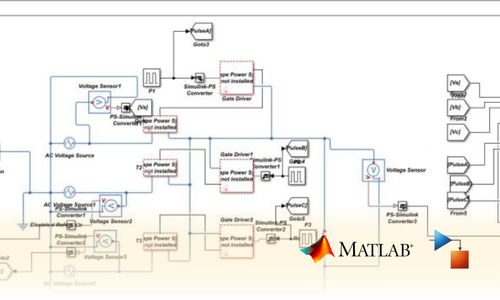
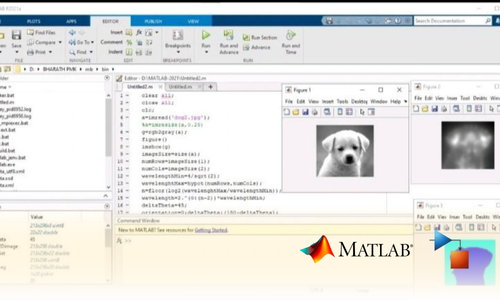
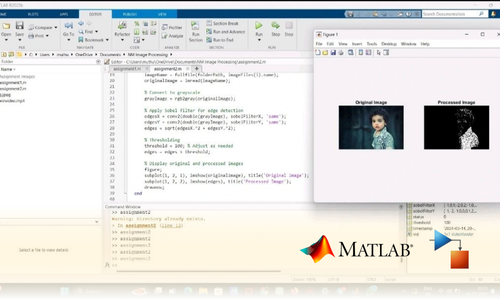
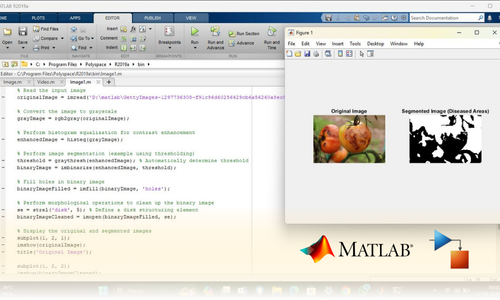
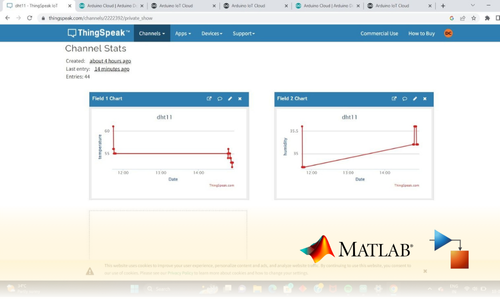
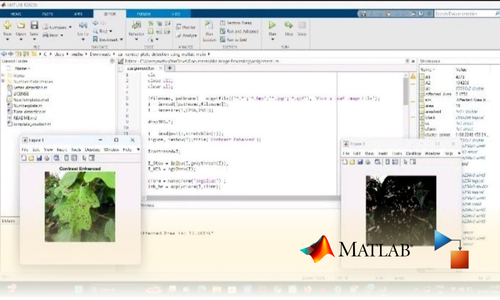
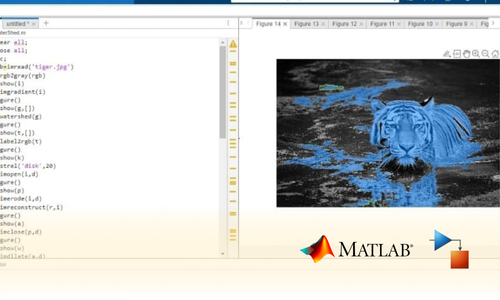
Project Submission: Example Output Screenshots from Our Clients
Take a look at these sample outputs crafted by our clients. These screenshots showcase the impressive results achieved through our courses and projects. Be inspired by their work and visualize what you can create!













Dual Certification: Internship Completion & Participation
Earn prestigious Dual Certification upon successful completion of our internship program. This recognition validates both your participation and the skills you have honed during the internship


How does this Internship Program Work?
Step 1 Enroll in the Program
- Get a Mentor Assigned
- Presentations & Practice Codes
- Learn at your Flexible Time
- Apprehend the concepts
Step 2 Project Development
- Implement Skills Learn
- Develop Projects with assistance
- Get Codes for Reference
- Visualise the Concepts
Step 3 Get Certified
- Certificate of Internship
- Project Completion Certificate
- Share on social media
- Get Job Notifications
Choose Your Plan fit your needs
Master the Latest Industrial Skills. Select a technology domain & kick off your Internship immediately.
1 Month
₹1999/-
₹999/-
- Internship Acceptance Letter
- 90 Days from the date of payment
- 4 LIVE intractive Mastermind Sessions
- 4+ Capstone Projects & Codes
- Full Roadmap
- Internship Report
- 1 Month Internship Certificate
2 Month
₹3299/-
₹1899/-
- Internship Acceptance Letter
- 180 Days from the date of payment
- 4 LIVE interactive Mastermind Sessions
- 12+ Capstone Projects & Codes
- Full Roadmap
- Internship Report
- Participation Certificate
- 2 Month Internship Certificate
Our Alumni Employers
Curious where our graduates make their mark? Our students go on to excel in leading tech companies, innovative startups, and prestigious research institutions. Their advanced skills and hands-on experience make them highly sought-after professionals in the industry.









EXCELLENTTrustindex verifies that the original source of the review is Google. I recently completed my Python internship under the guidance of Mentor poongodi mam We learnt so many new things that developed my knowledge.this experience is good to learnTrustindex verifies that the original source of the review is Google. I completed my python internship guidance of mentor poongodi mam. She thought us in friendly qayTrustindex verifies that the original source of the review is Google. Poongodi mam done very well She took the class very well When we ask any doubt without getting bored she will explain,we learned so much from mam,marvelousTrustindex verifies that the original source of the review is Google. I have handled by poongodi mam.domain python intership...was goodTrustindex verifies that the original source of the review is Google. I recently completed Python internship under the guidance of poongodi mam who excelled in explaining concepts in an easily understandable wayTrustindex verifies that the original source of the review is Google. Fantastic class we were attended..we got nice experience from this class..thank you for teaching python mam...Trustindex verifies that the original source of the review is Google. -The course content was well-structured - I gained valuable insights into microcontrollers, sensors, and programming languages- The workshop was informative, interactive, and challenging, pushing me to think creatively. Ms Jimna our instructor her guidance and feedback helped me overcome obstacles and improve my skills.Trustindex verifies that the original source of the review is Google. The learning experience was really worth since more than gaining just the knowledge all of the inputs were given in a friendly and sportive manner which then made it a good place to learn something with a free mindset... 👍🏻Trustindex verifies that the original source of the review is Google. I recently completed my full stack python intership under the guidance of mentor Gowtham,who excelled in explaining concepts in an easily understand mannerTrustindex verifies that the original source of the review is Google. Gowtham-very interesting class and I learning so many things in full stack python development and I complete my internship in Pantech e learning and it is useful for my career
FAQ
What is this course about?
This course covers essential web development skills using React Js for front-end development and PHP with Laravel for back-end development. It includes hands-on projects and practical applications.
What is the difference between React.js and Node.js?
- React.js: A front-end JavaScript library for building UIs. It’s used to create the client-side part of the application, where users interact with the interface.
- Node.js: A runtime environment that allows you to run JavaScript code on the server-side. It is used to build the back-end of a web application, handle requests, process data, and interact with databases.
What is the role of React.js in full-stack development?
React.js is used to build the frontend of the web application. It handles the user interface (UI) and the user experience (UX) by dynamically updating the DOM without requiring a full page reload, making the application more responsive and interactive.
What is JSX in React?
JSX (JavaScript XML) is a syntax extension that allows you to write HTML-like code in your JavaScript files. JSX is then compiled into regular JavaScript functions (via Babel). It makes it easier to write and visualize the structure of the component in React.
What backend technologies work well with React.js?
React.js is often paired with:
- Node.js and Express.js: For creating RESTful APIs and handling HTTP requests.
- Python (Django or Flask): For backend services and API development.
- Ruby on Rails: A full-stack framework that works well with React for API-driven applications.
- PHP with Laravel: Another option for server-side API handling.
What is Express.js, and why is it used with React?
Express.js is a web application framework for Node.js. It simplifies routing, middleware integration, and handling HTTP requests. Express is often used with React to build RESTful APIs, which the React frontend can consume to fetch or send data.
Start Your Tech Journey Today
Sign Up for Exclusive Resources and Courses Tailored to Your Goals!
© 2025 pantechelearning.com

