
MERN Stack Development
Internship 2025
Career-Based Complete Mern Stack Development Internship Program. Get Insights into: MongoDB, React JS, JavaScript, etc., concepts with Project Implementation and Assignments. Stay Updated on Latest Industrial Updates.
1/ 2 Months
Online
8+ Live Projects
Dual Certification
Ultimate Step towards your Career Goals: Expert in MERN Stack
Get ahead with the FutureTech Industrial Internship Program: gain hands-on experience, connect with industry leaders, and develop cutting-edge skills. Earn a stipend, receive expert mentorship, and obtain a certificate to boost your career prospects. Transform your future with practical, real-world learning today
Internship Benifits
Mentorship
Receive guidance and insights from industry experts.
Hands-on Experience
Gain practical skills in a real-world cutting-edge projects.
Networking
Connect with professionals and peers in your field.
Skill Development
Enhance your technical and soft skills.
Career Advancement
Boost your resume with valuable experience.
Certificate
Get a certification to showcase your achievements.
MERN Stack Development Internship Overview
Introduction to MongoDB
- MongoDB is a NoSQL database that stores data in flexible, JSON-like documents. It allows for horizontal scaling and high availability through features such as replication and sharding. MongoDB is designed for scalability, flexibility, and performance. Unlike relational databases, MongoDB does not rely on fixed schemas or tables. This makes it a popular choice for handling large volumes of unstructured or semi-structured data.
MongoDB Features
- Schema-less: No predefined schema is required. You can store data in a variety of formats.
- Scalability: MongoDB supports sharding for horizontal scaling.
- Replication: Automatic failover with replica sets, providing high availability.
- Aggregation Framework: Allows for complex data processing and transformations.
- Indexing: Supports a variety of index types for fast query performance.
- Flexibility: Works well with unstructured data (JSON-like documents).
MongoDB Data Modeling
In MongoDB, data modeling involves designing collections and documents, choosing the right data types and relationships. Since MongoDB is schema-less, it’s up to developers to define how data is structured. Data models can be:
- Embedded Model: Storing related data together in a single document.
- Normalized Model: Storing related data in different documents, often linked with references.
MongoDB Create Collection, Insert Operation
- Create Collection: You can create a collection in MongoDB with
db.createCollection('collection_name'). - Insert Operation: To insert a document into a collection, you can use the
insertOne()orinsertMany()methods. - db.collection_name.insertOne({ name: “John”, age: 30 });
MongoDB Insert, AND, OR Operators
MongoDB allows you to perform more advanced operations with query filters.
- Insert: Adds a new document to a collection.
- AND Operator (
$and): Allows you to combine multiple conditions that must all be true. - OR Operator (
$or): Combines conditions where at least one must be true. Example: db.users.find({
$or: [{ age: 25 }, { city: "New York" }]
});
MongoDB2 – Create Database, Drop Database, Create Collection, Drop Collection
- Create Database: Use
use <db_name>to create a database. - Drop Database: Use
db.dropDatabase()to remove a database. - Create Collection:
db.createCollection('collection_name')creates a new collection. - Drop Collection:
db.collection_name.drop()removes a collection.
MongoDB2 – limit, skip, and Indexing Methods
- limit(): Limits the number of documents returned by a query.
db.users.find().limit(5);
- skip(): Skips the first N number of documents in a query result.
db.users.find().skip(10);
- Indexing: Indexes are used to improve query performance. MongoDB supports several types of indexes like single field, compound, text, and geospatial indexes.
db.users.createIndex({ name: 1 });
Routing URL Binding
In web development, URL binding refers to the way a web server maps URLs to specific functions or controllers. This can be done using a framework like Express in Node.js:
app.get('/home', (req, res) => {
res.send("Welcome to the homepage!");
});
URL Binding, Post Request, Middleware
- Post Request: Used for sending data to the server.
app.post('/submit', (req, res) => {
const data = req.body;
res.send("Data received");
});
- Middleware: Functions that have access to the request and response objects. Used for logging, authentication, and other tasks.
app.use((req, res, next) => {
console.log('Request received');
next();
});
Template Engines, Cookies, File Uploading
- Template Engine: Allows you to embed dynamic content into HTML templates. Examples include EJS, Handlebars.
- Cookies: Used to store small pieces of data on the client side.
res.cookie('user', 'JohnDoe');
- File Uploading: Handles file uploads in web apps. Middleware like
multerin Express is commonly used.
Introduction to ReactJS
ReactJS is a JavaScript library used for building user interfaces, particularly single-page applications. It allows developers to build reusable UI components and efficiently update the DOM with state-driven rendering.
React Features
- Declarative: React allows you to describe how the UI should look at any point in time.
- Component-Based: The UI is divided into reusable components.
- Unidirectional Data Flow: Data flows in one direction, making it easier to track changes.
- JSX Syntax: Combines HTML and JavaScript into a single file.
Classes and Objects in Java
- Classes: Templates for creating objects. Defined using the
classkeyword. - Objects: Instances of a class. Can store properties and methods.
JavaScript Overview
JavaScript is a programming language used to create interactive effects within web browsers. It is event-driven, and supports functional and object-oriented programming.
JavaScript Syntax, Variables, and Operators
- Variables: Use
var,let, orconstto declare variables. let name = "John";
const age = 30;
- Operators: JavaScript uses operators like
+,-,*,/,&&,||, etc.
JavaScript Decision Making and Looping
- Decision Making:
if,else if, andswitchstatements are used to make decisions. if (age > 18) {
console.log("Adult");
} else {
console.log("Minor");
}
- Looping Statements:
for,while, anddo-whileloops are used to iterate over data for (let i = 0; i < 5; i++) {
console.log(i);
}




Looking for in-depth Syllabus Information? Explore your endless possibilities in MERN Stack Development with our Brochure!
share this detailed brochure with your friends! Spread the word and help them discover the amazing opportunities awaiting them.
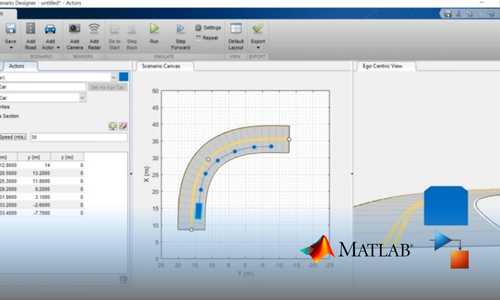
Project Submission: Example Output Screenshots from Our Clients
Take a look at these sample outputs crafted by our clients. These screenshots showcase the impressive results achieved through our courses and projects. Be inspired by their work and visualize what you can create!













Dual Certification: Internship Completion & Participation
Earn prestigious Dual Certification upon successful completion of our internship program. This recognition validates both your participation and the skills you have honed during the internship


How does this Internship Program Work?
Step 1 Enroll in the Program
- Get a Mentor Assigned
- Presentations & Practice Codes
- Learn at your Flexible Time
- Apprehend the concepts
Step 2 Project Development
- Implement Skills Learn
- Develop Projects with assistance
- Get Codes for Reference
- Visualise the Concepts
Step 3 Get Certified
- Certificate of Internship
- Project Completion Certificate
- Share on social media
- Get Job Notifications
Choose Your Plan fit your needs
Master the Latest Industrial Skills. Select a technology domain & kick off your Internship immediately.
1 Month
₹1999/-
₹999/-
- Internship Acceptance Letter
- 90 Days from the date of payment
- 4 LIVE intractive Mastermind Sessions
- 4+ Capstone Projects & Codes
- Full Roadmap
- Internship Report
- 1 Month Internship Certificate
2 Month
₹3299/-
₹1899/-
- Internship Acceptance Letter
- 180 Days from the date of payment
- 4 LIVE interactive Mastermind Sessions
- 12+ Capstone Projects & Codes
- Full Roadmap
- Internship Report
- Participation Certificate
- 2 Month Internship Certificate
Our Alumni Employers
Curious where our graduates make their mark? Our students go on to excel in leading tech companies, innovative startups, and prestigious research institutions. Their advanced skills and hands-on experience make them highly sought-after professionals in the industry.









EXCELLENTTrustindex verifies that the original source of the review is Google. I recently completed my Python internship under the guidance of Mentor poongodi mam We learnt so many new things that developed my knowledge.this experience is good to learnTrustindex verifies that the original source of the review is Google. I completed my python internship guidance of mentor poongodi mam. She thought us in friendly qayTrustindex verifies that the original source of the review is Google. Poongodi mam done very well She took the class very well When we ask any doubt without getting bored she will explain,we learned so much from mam,marvelousTrustindex verifies that the original source of the review is Google. I have handled by poongodi mam.domain python intership...was goodTrustindex verifies that the original source of the review is Google. I recently completed Python internship under the guidance of poongodi mam who excelled in explaining concepts in an easily understandable wayTrustindex verifies that the original source of the review is Google. Fantastic class we were attended..we got nice experience from this class..thank you for teaching python mam...Trustindex verifies that the original source of the review is Google. -The course content was well-structured - I gained valuable insights into microcontrollers, sensors, and programming languages- The workshop was informative, interactive, and challenging, pushing me to think creatively. Ms Jimna our instructor her guidance and feedback helped me overcome obstacles and improve my skills.Trustindex verifies that the original source of the review is Google. The learning experience was really worth since more than gaining just the knowledge all of the inputs were given in a friendly and sportive manner which then made it a good place to learn something with a free mindset... 👍🏻Trustindex verifies that the original source of the review is Google. I recently completed my full stack python intership under the guidance of mentor Gowtham,who excelled in explaining concepts in an easily understand mannerTrustindex verifies that the original source of the review is Google. Gowtham-very interesting class and I learning so many things in full stack python development and I complete my internship in Pantech e learning and it is useful for my career
FAQ
What is JSX in React?
JSX is a syntax extension that allows you to write HTML-like elements in JavaScript, making the UI code more readable and maintainable. React then converts it into HTML at runtime.
How do I manage user sessions in Express?
Use the express-session middleware to manage user sessions.
app.use(session({ secret: ‘mysecret’ }));
What is the difference between props and state in React?
Props: Data passed from parent to child components.State: Internal data maintained within a component that can change over time.
How do I insert data into MongoDB?
Use insertOne() or insertMany() methods to add data to a collection. Example:
db.collection.insertOne({ name: “Alice”, age: 25 });
What is MongoDB and how is it different from SQL databases?
MongoDB is a NoSQL, document-oriented database. Unlike SQL databases, MongoDB does not use tables or fixed schemas, making it more flexible in handling semi-structured data.
How do I perform a query with AND and OR operators in MongoDB?
Use the $and and $or operators to combine multiple conditions.
db.users.find({ $or: [{ age: 30 }, { city: “NYC” }] });
Start Your Tech Journey Today
Sign Up for Exclusive Resources and Courses Tailored to Your Goals!
© 2025 pantechelearning.com

